wrap-Plugin erweitern
Gegenüber dem Standard-Wiki-Code lassen sich mithilfe des wrap-Plugins optisch ansprechende Wiki-Seiten herstellen. Fortgeschrittene Nutzer wünschen sich manchmal jedoch, diese noch weiter anpassen zu können.
Dies ist mittels Anpassung der CSS-Dateien problemlos möglich. Auf dieser Seite werden Beispiele dafür gesammelt.
Individuelle wrap-Boxen erstellen
Sicherlich kennen Sie bereits die Funktion des wrap-Plugins um Boxen mit Symbolen zu erstellen, wie zum Beispiel diese hier:
Zu-Erledigen-Box
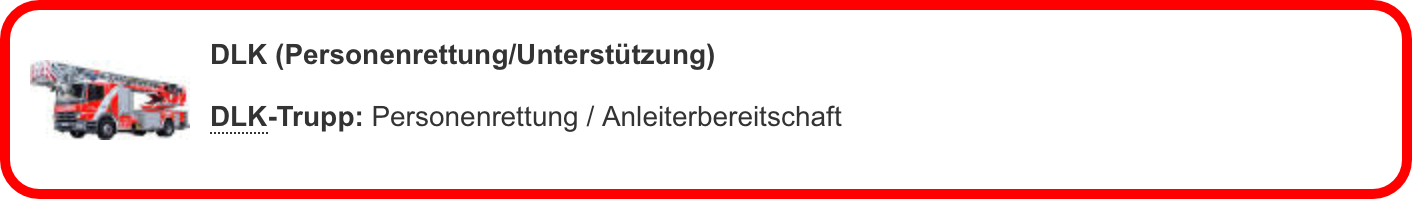
Bei einer Feuerwehr bestand der Wunsch, im Einsatzleiterwiki Standardeinsatzregeln (SER) zu hinterlegen. Jeweils pro Szenario gibt es für die Besatzungen der einzelnen Fahrzeuge verschiedene Aufgaben zu erledigen. Um diese im Einsatzfall schnell optisch auffindbar zu machen, sollte pro Fahrzeug eine Box erstellt werden, in der die Einsatzaufträge aufgeführt sind, hier am Beispiel der Drehleiter demonstriert:
Diese Schritte müssen erledigt werden, um eine eigene Box einfügen zu können:
1. Grafik für die Box ablegen
Zuerst muss in den Ordner des wrap-Plugins das Bild abgelegt werden das verwendet werden soll. Im Ordner lib/plugins/wrap/images/ (ausgehend vom Wiki-Hauptverzeichnis) befinden sich die Grafiken für die Boxen. In diesem Ordner legen wir einen Unterordner an, um die Grafiken sauber zu trennen. Diesen nennen wir in diesem Beispiel ser.
Darin speichern wir unsere Grafik ab, in diesem Beispiel also dlk.jpg
Die Grafik für die Drehleiter hat eine Breite von 80 Pixeln, darunter wird es schwierig etwas zu erkennen. Bitte beachten Sie, dass Sie das Bild das abgelegt wird schon auf diese Breite skaliert haben, eine nachträgliche Verkleinerung/Vergrößerung im CSS-Code ist nicht möglich!
2. benutzerdefinierten CSS-Code eintragen
Nachdem das Bild abgelegt wurde, kann der CSS-Code eingetragen werden mit dem die Box erzeugt wird. Öffnen Sie dazu die Datei conf/userall.css (ausgehend vom Wiki-Hauptverzeichnis) mit einem Texteditor. Sollte die Datei noch nicht existieren, so legen Sie sie an.
Fügen Sie in die Datei nun folgenden Block ein:
.dokuwiki div.wrap_dlk { padding: 1em 1em .5em 100px; margin-bottom: 1.5em; min-height: 68px; background-position: 10px 50%; background-repeat: no-repeat; color: inherit; overflow: hidden; background-color: #ffffff; border: 5px solid #ff0000; background-image: url(lib/plugins/wrap/images/ser/dlk.jpg); }
Auch wenn dieser Code erst einmal kompliziert aussieht - er muss nur an wenigen Stellen angepasst werden, um weitere Boxen erzeugen zu können:
.dokuwiki div.wrap_dlk {
In der ersten Zeile definieren Sie, mit welchem Code Sie die Box einbinden möchten (dazu gleich mehr). Wenn Sie neben der DLK-Box als nächstes eine Box für einen ELW erzeugen möchten, schreiben Sie dann also .dokuwiki div.wrap_elw {
padding: 1em 1em .5em 100px;
Falls Ihre Grafik nicht die Breite 80 Pixel (px) hat sondern breiter oder schmaler ist, sollten Sie diese Zeile anpassen (die padding-Eigenschaft definiert die Abstände zu anderen Elementen). Der Abstand nach rechts (hier: 100px) sollte 20 Pixel größer sein als Ihr Bild breit ist, ansonsten werden die Abstände zu groß oder zu klein. Falls Ihre Grafik beispielsweise 50 Pixel breit ist, ändern Sie den Wert hier auf 70 Pixel (50 + 20) und schreiben: padding: 1em 1em .5em 70px;
background-color: #ffffff;
Hiermit definieren Sie die Hintergrundfarbe der Box. #ffffff ist die Farbe weiß (diese Art der Farbangabe nennt sich „Hex-Code“). Ihr Wunschfarbe lässt sich mit entsprechenden Hilfsmitteln wie einem HTML Color Picker einfach herausfinden.
border: 5px solid #ff0000;
Hier wird die Breite des Rahmens der Box angegeben, in diesem Fall ein 5 Pixel breiter (5px solid) Rahmen, der rot (#ff0000) ist. Die Änderung der Farbe funktioniert auch hier wie im Absatz zuvor beschrieben.
background-image: url(lib/plugins/wrap/images/ser/dlk.jpg);
In der letzten Zeile wird der Pfad zur Grafik angegeben, die dargestellt werden soll. Aus Gründen der Übersichtlichkeit empfiehlt es sich, der Datei den gleichen Namen zu geben wie der Box.
3. neue Box benutzen
Die eben neu definierte Box kann nun benutzt werden. Dafür müssen wir uns kurz zurückerinnern. Eben in der userall.css haben wir geschrieben: .dokuwiki div.wrap_dlk {
Die Box können wir erzeugen, indem wir den folgenden Code schreiben. Der „Name“ für die Box entspricht dem rot markierten Teil, also in diesem Fall dlk
<WRAP dlk> Text für die Drehleiter-Box </WRAP>
Natürlich können beim Text für die Box noch weitere Argumente mitgegeben werden (wie bei den Standard-wrap-Boxen auch), um die Box schöner aussehen zu lassen. Folgender Code würde eine Drehleiter-Box erzeugen, die abgerundete Ecken hat, 80 Prozent der Seitenbreite einnimmt und horizontal zentriert ist:
<WRAP center round dlk 80%> Text für die Drehleiter-Box </WRAP>
Tipp aus der Praxis
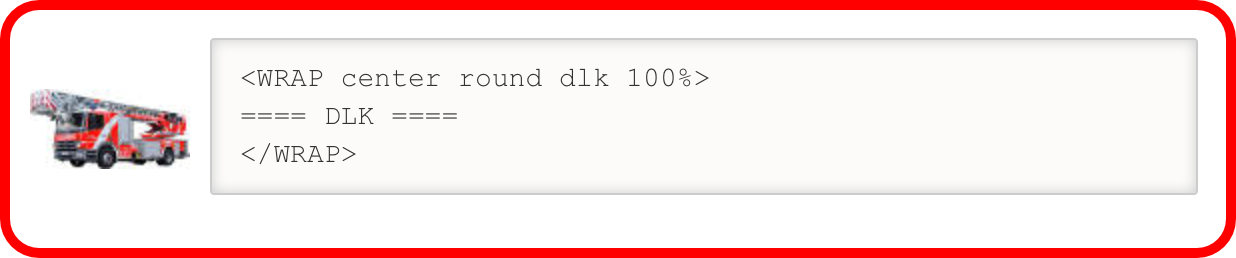
Wenn Sie mehrere Boxen für verschiedene Fahrzeuge erzeugen, wird es schnell unübersichtlich. Es empfiehlt sich dann, auf einer Seite eine Übersicht über die ganzen Boxen zu erstellen, also alle verfügbaren Boxen untereinander aufzulisten. Gleichzeitig macht es Sinn, in der Box den Code anzugeben, mit dem die Box erzeugt wird. Das sieht dann beispielsweise so aus:

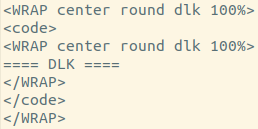
Um diese Box darzustellen, ist der folgende Code einzugeben (lässt sich leider nur als Bild einbinden, da er sonst durchs Wiki verarbeitet werden würde):
DokuWiki-Aktualisierung
Bei einer Aktualisierung des Plugins bzw. des ganzen Wikis werden die Anpassungen nicht überschrieben, da keine Systemdateien bearbeitet wurden. Eine Datensicherung ist natürlich trotzdem immer empfehlenswert.